ეს სტატია დაგეხმარება ვებ დიზაინის შექმნის დროს იმ გავრცელებული შეცდომების თავიდან არიდებაში, რომლებმაც შესაძლოა მომხმარებლები დაგაკარგვინოს.
ჩვენ განვიხილავთ, თუ როგორ უნდა უზრუნველყო გვერდების სწრაფი ჩატვირთვა. როგორ აქციო ვებ დიზაინი მობილურისთვის ადაპტირებულად (mobile friendly). როგორ უზრუნველყო შენი ინფორმაციის (კონტენტის) საყოველთაო ხელმისაწვდომობა და ხარისხი.
პირველი შთაბეჭდილების მოსახდენად, ერთი შანსი გაქვს, ასე ხდება ონლაინშიც.
თავდაპირველად გჭირდება ვებ საიტის სიჩქარე, რადგან ინტერნეტ მომხმარებლები მოუთმენლები არიან და თუ გვერდი დიდხანს იტვირთება, ჩატვირთვის დასრულებამდე დატოვებენ საიტს.
არსებობს ბევრი ტექნიკური მექანიზმი, როგორიცაა სწორი ტექნოლოგიის შერჩევა და ჰოსტინგის პრობლემის მოგვარება ,რომლის გამოყენებითაც შესაძლებელია სიჩქარის მომატება.
გამოიყენე პატარა მეხსიერებისა და რეზოლუციის მქონე სურათები. მხოლოდ ვიზუალური დისბალანსის დროს(თუ სურათი პატარა გამოჩნდა.) შეგიძლია გამოიყენო დიდი მეხსიერებისს და რეზოლუციის სურათები.
არსებობს ბევრი პროგრამა, რომელიც სასურველ ზომაზე აფორმატებს გრაფიკულ გამოსახულებებს და ამით ამცირებს საიტის ჩატვირთვის ხანგრძლივობას. მაგ: https://befunky.com
გაამარტივე ვებ დიზაინი. რაც უფრო შეამცირებ საიტზე არსებულ კონტენტს, მით უფრო სწრაფად ჩაიტვირთება.
გამოიყენე მსგავსი ფონი უმეტეს გვერდზე და უზრუნველჰყავი ვებ საიტის ეფექტურობა კოდით და კონტენტით.
თუ გინდა შეამოწმო რამდენად სწორად ართმევ თავს და რა სისწრაფით იტვირთება ვებ საიტი, სცადე გახსნა მობილური ინტერნეტით და არა Wi-Fi-ით.
შემდეგ მოარგე საიტი მობილურ პარამეტრებს, რადგან უფრო და უფრო მეტი ადამიანი იყენებს სმარტფონებს, როგორც ძირითად მოწყობილობას ინტერნეტში ნებისმიერი ინფორმაციის მოსაძებნად.

გახსოვდეს! თუ შენი ვებ საიტის გამოყენება რთულია სმარტფონისთვის, მაშინ დაკარგავ პოტენციურ მომხმარებელს.

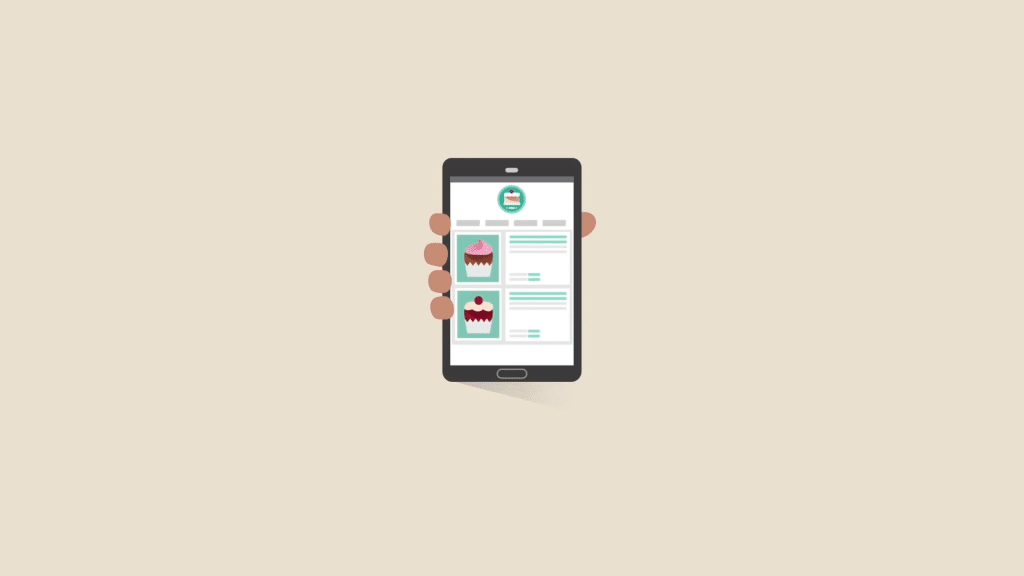
უმარტივესი გზა მობილურზე ადაპტირებული საიტის შესაქმნელად, არის დასაწყისშივე ამ პუნქტის გათვალისწინება. შეგიძლია “Responsive Design’’-ის გამოყენება, რომელიც ავტომატურად აღიქვამს გამოყენებული ეკრანის ტიპს და გიჩვენებს საიტს ამ ტიპის შესაბამისად.



შესაძლებელია ტექსტების ზომის მაქსიმალურად შემცირება და სურათების ვერტიკალურად განლაგება ეკრანზე.
თუ გაინტერესებს გაიგო არის თუ არა მობილურზე ადაპტირებული ვებ საიტი, მაშინ სცადე გუგლის ხელსაწყო.
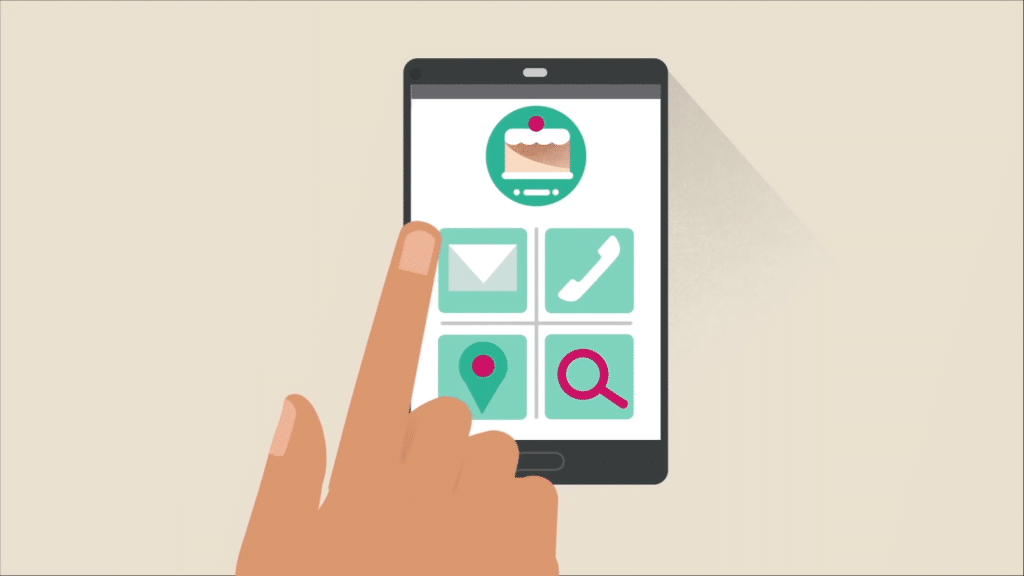
შეუსაბამე ვებ საიტის ელემენტები სმარტფონის ფუნქციებს. ფართოდ გავრცელებული სიმბოლოების გამოყენება და კარგად ორგანიზებული კონტენტის შექმნა პატარა ეკრანის გამოყენებით, დაეხმარება ვიზიტორებს სასურველი ინფორმაციის პოვნაში.

გახადე ადვილად ხელმისაწვდომი შენი მისამართი და ტელეფონის ნომერი. თან ბევრი მოწყობილობა უზრუნველყოფილია GPS-ით, რომელიც დაეხმარება ვიზიტორებს ლოკაციის დადგენაში.


გახსოვდეს! საიტის მობილურზე ადაპტაციის შემთხვევაში მარტივად დარეკავენ მითითებულ ნომერზე.
მომხმარებელი შენს ვებ საიტს დაათვალიერებს სხვადასხვა ბრაუზერით: Google Chrome ან Firefox-ით და პლატფორმების: Windows ან Mac-ის გამოყენებით.
ჩაატარე საცდელი ტესტი, რაც შეიძლება მეტ კომპიუტერზე, მოწყობილობასა და ბრაუზერზე. ყველა ალტერნატივის გამოყენებისას, შენი საიტი იდენტურად გამოიყურება?
ვებ საიტი კომერციული მიზნებისთვისა და პრობლემის მოსაგვარებლად არის განკუთვნილი.
წარმოიდგინე! ხარ ვიზიტორი, შეეკითხე საკუთარ თავს საიტზე ყოფნის მიზეზი, რატომ ვარ აქ? რის გაკეთებას და რა პრობლემის მოგვარებას ვცდილობ?
მაგალითად: გაქვს საცხობი, სადაც ცხვება ნამცხვრები. ვიზიტორი საიტს ეწვევა ამ ნამცხვრის გამო.
ზემოთ ჩამოვთვალეთ გავრცელებული ბევრი ვებ-საიტის შეცდომები.
იმისთვის, რომ აირიდო მსგავსი შეცდომები, უზრუნველჰყავი შენი საიტის გვერდების სწრაფი ჩატვირთვა. სათანადო საიტის დიზაინი და მოქნილობა ვიზიტორების მიერ გამოყენებული მოწყობილობისა და ბრაუზერების მიუხედავად.
კონტენტის შექმნისას კი იფიქრე შენს პოტენციურ მომხმარებელზე. იზრუნე მათი მოთხოვნილებების დაკმაყოფილებაზე. ეს საუკეთესო საშუალებაა მათ მოსაზიდად.